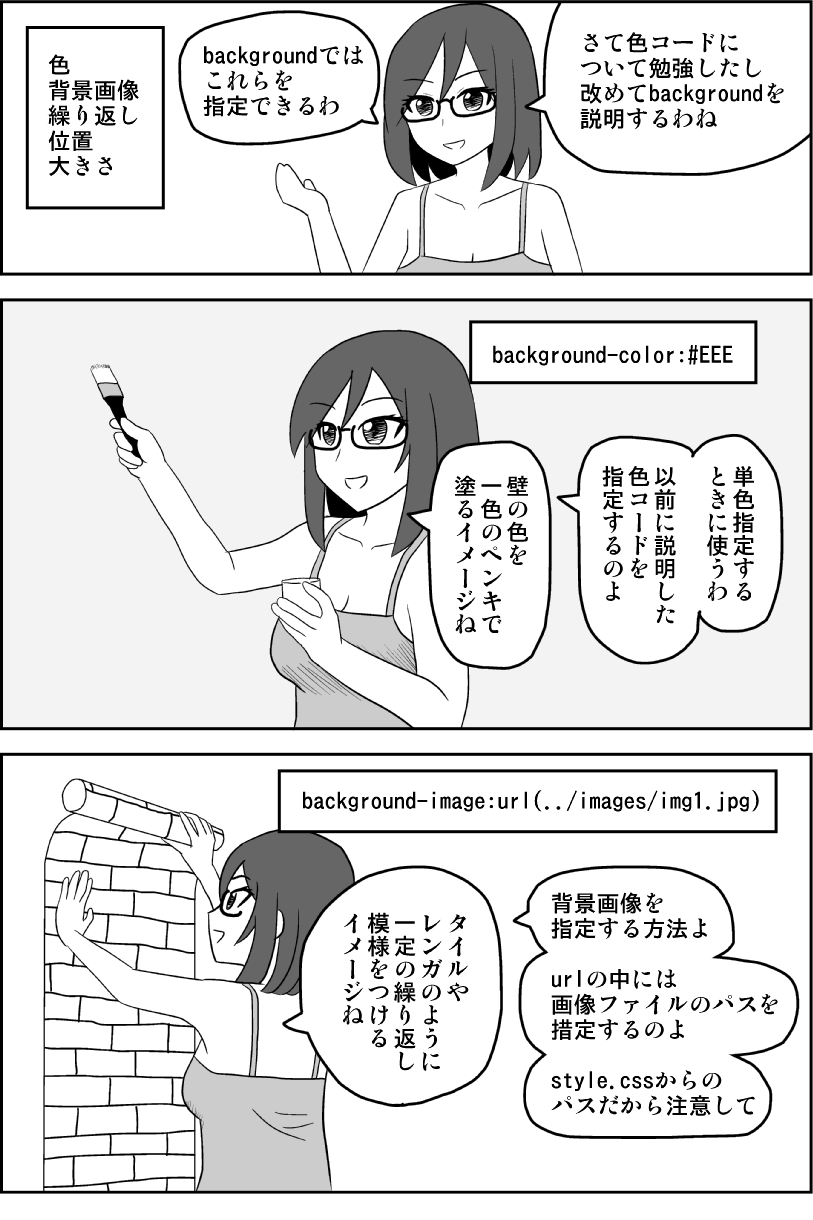
背景画像の指定は今まで通り「backgroundimage」にて指定して下さい。 詳しくはこちらを参照ください。 「backgroundrepeat norepeat;」という記述にて、縦横どちらの方向にも繰り返さないことを指定します。 そして、「backgroundposition center center;」と言う記述で表示位置を指定することもできます。背景画像のサイズを幅、高さの順で指定 (幅もしくは高さを「auto」で指定する事も可) background contain;HTML,CSS 背景画像の保存・表示方法 CSS (style属性,style要素,link要素 の各方法)で記述。 url (***gif) の ( )内は、画像パスを適切に記述する事。 画像が表示されない場合 背景画像の表示方法 を読んで再設定。 再度見直したり別の画像を配置してみるのが
Html Css Background Repeatの使い方をわかりやすく説明
Html 背景 画像 繰り返しなし
Html 背景 画像 繰り返しなし-CSS Backgrounds and Borders Module Level 3 backgroundrepeat の定義 勧告候補 複数の背景画像、水平・垂直方向にそれぞれ別の繰り返し方法を指定できる値 2 つの構文、space と round キーワード、および背景描画領域を明確に定義したことによる、インラインレベル要素に対する背景Backgroundrepeat プロパティ は, 背景画像の繰り返し方法 を指定します。 値 の1つのみを指定した場合は,この指定を縦横両方向に適用します。 また, 値1 , 値2 の2つの値を指定した場合は, 値1 が横方向, 値2 が縦方向の指定となります。 指定できる値の形式は,以下のとおりです。 値 説 明 repeatx 横方向 にのみ背景画像を繰り返して表示します。 repeaty




初心者向け Css講座 背景に画像を入れよう プログラミング教室810
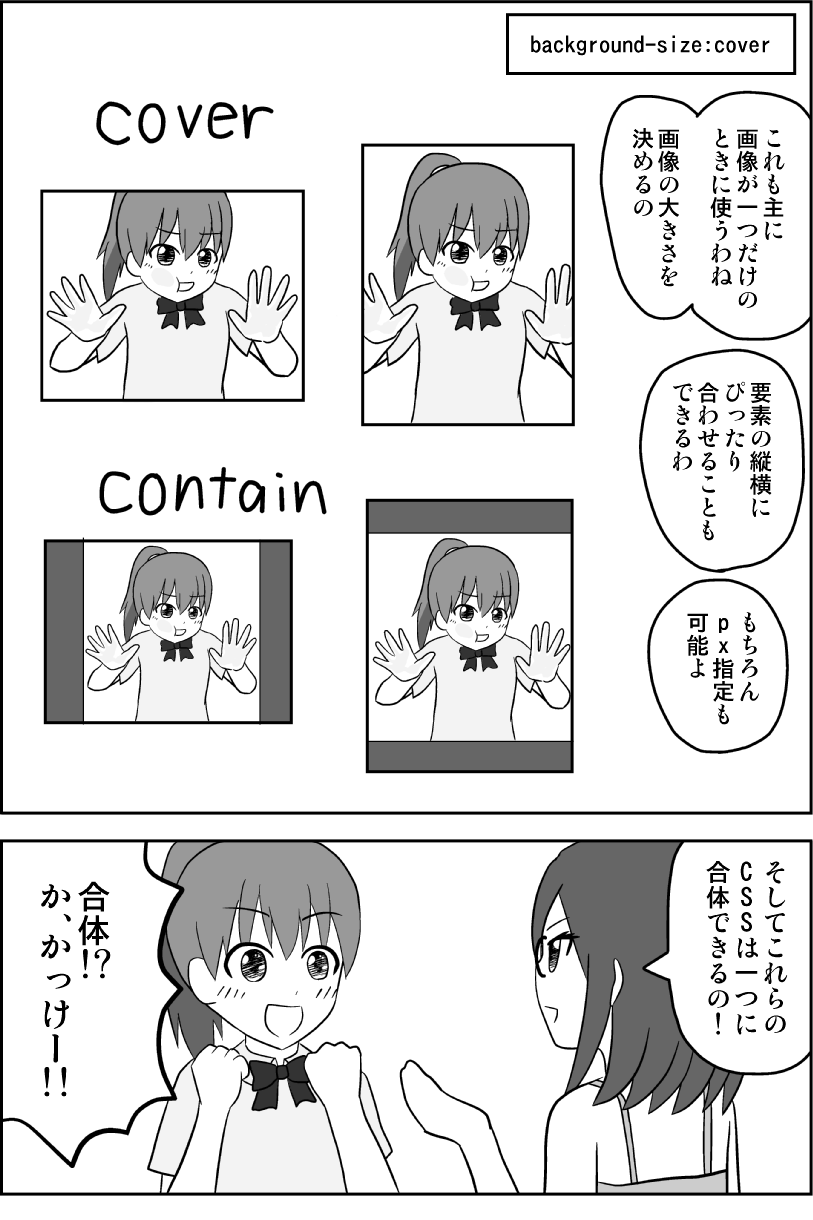
背景画像として表示する方法。 まずは一番シンプルな方法、CSSのbackgroundプロパティを使って、背景画像として表示する方法です。 HTML ヘッダー部分のHTMLは以下のとおり。ヘッダーの中には、ページタイトルと、画像のライセンス表記を入れました。セル単位で背景画像を指定する場合 属性 値 説明;背景領域に対する割合を幅、高さの順で指定 (幅もしくは高さを「auto」で指定する事も可) background ~px ~px;
Backgroundrepeat 背景画像の繰り返し表示の設定 投稿日 / 更新日 スタイルシートのbackgroundrepeatは、背景画像の、タイルの繰り返し表示を調整するためのプロパティです。タイルとは、画像1つということを表す単位です。Css 繰り返し html 背景画像 繰り返さない 私はこれを約15度回転させて繰り返しています。 シームレスに繰り返す画像のサイズを想像して、「画像編集プログラム」の答えを無用にすることができます。 背景画像とCSS3グラデーションを同じ要素に 「The Pattern Library」はパターン背景用素材が無料で手に入るサイトです。背景に同じ画像を繰り返し表示できる素材がダウンロードできます。かわいいものからリアルなテクスチャまで、豊富に手に入ります。 以下に使ってみた様子を載せておきます。
CSS backgroundrepeat 背景画像の繰り返しを指定 nas CSSの背景画像の繰り返し方法を指定するサンプルです。A) テクスチャとして設定する場合 Sample背景画像印刷_1_A_背景_テクスチャdoc 書式>背景>塗りつぶし効果>テクスチャ>その他のテクスチャ ※ 画像は繰り返し配置されます。画像を適当なサイズに切る必要があります。 bg_test { backgroundimage url(repeat_testpng);




Css 背景 Backgroundプロパティ の使い方まとめ



Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル
背景画像の繰り返しを指定する backgroundrepeat プロパティを使って背景画像の繰り返し方を指定できます。 値には repeatx repeaty norepeat のどれかを指定します。画像がロゴや図や人物(写真の人物ではない人物)のようなコンテンツの一部である場合は、 タグとalt属性を使用します。 他にはCSS背景画像があります。 CSS背景画像を使用するもう1つの時間は、テキストの画像置換などを行うときです。 段落/ヘッダー。背景画像の繰り返しの指定 backgroundrepeat プロパティは、画像の繰り返し表示の動作を制御するために使用されます。使用可能な値には次のものがあります norepeat — 背景画像が繰り返されるのを完全に防ぎます。 repeatx — 水平方向に繰り返します。




背景デザインに使える無料パターン素材98選 大きな画像にも使いやすい Ferret




シームレスな雲と青い空の背景パターンを繰り返し の写真素材 画像素材 Image
テーブルに背景画像を固定 テーブル(表)に背景画像を固定 norepeat (画像をリピートさせない)を使います。 例えば、画像をセル内の右下に固定する場合↓↓ CSSだけで写真を繰り返し無限に移動(スライド)するアニメーションの方法がすごいので勝手に解説する HTML CSS HTML5 CSS3 CSSだけで写真を繰り返し無限に移動する方法がないかなとググったら、自分には思いつかない方法で実装している方がいました! 写真/* 背景の繰り返し設定 */ } こんな感じになります。backgroundrepeatのリファレンスはこちら http//wwwhtmqcom/style/backgroundrepeatshtml 背景画像のサイズを調整する




無限スクロールする背景のcssアニメーションサンプル One Notes




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介
背景画像を縦方向に繰り返し表示する プロパティ backgroundrepeat 値 repeaty スタイルシートで背景画像を縦方向に繰り返し表示するには backgroundrepeat プロパティを使います。 値にはrepeatyを指定します。 今回の例では位置を指定していないので、ページ左側に表示されています。 表示例はこちら ソース背景画像を norepeat で1枚だけ移動して表示。 1px 8px (左から1px,上から8pxの移動) ここにコンテンツCSSのbackgroundimageプロパティを使えば、テーブル全体やセル単体に背景画像を指定できますので、HTMLのbackground属性は使用しない方が良いです。 サンプル Microsoft Internet Explorer




Html Cssを組む時の工夫 動的なページ編 Arms Inc Engineers Blog




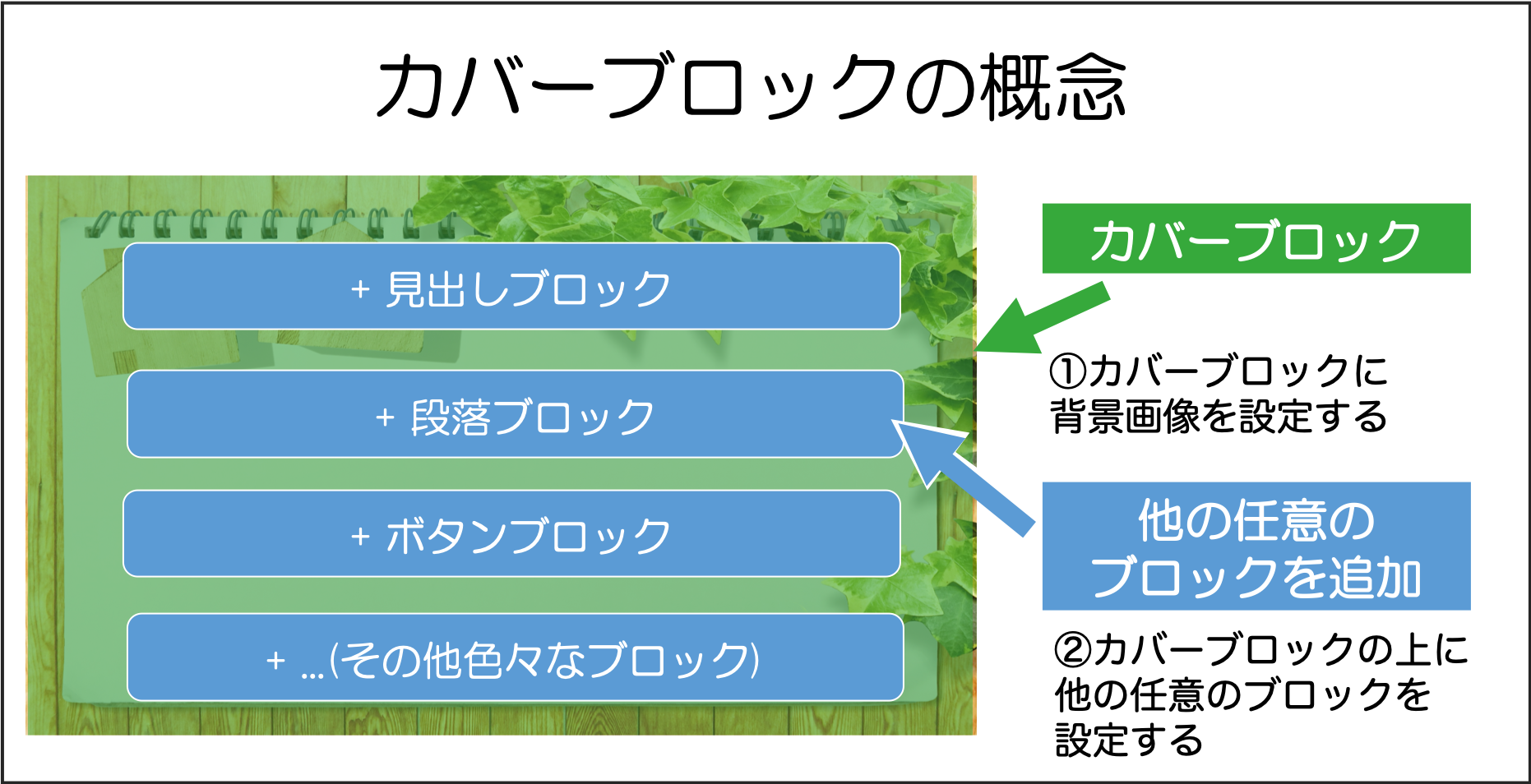
Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ
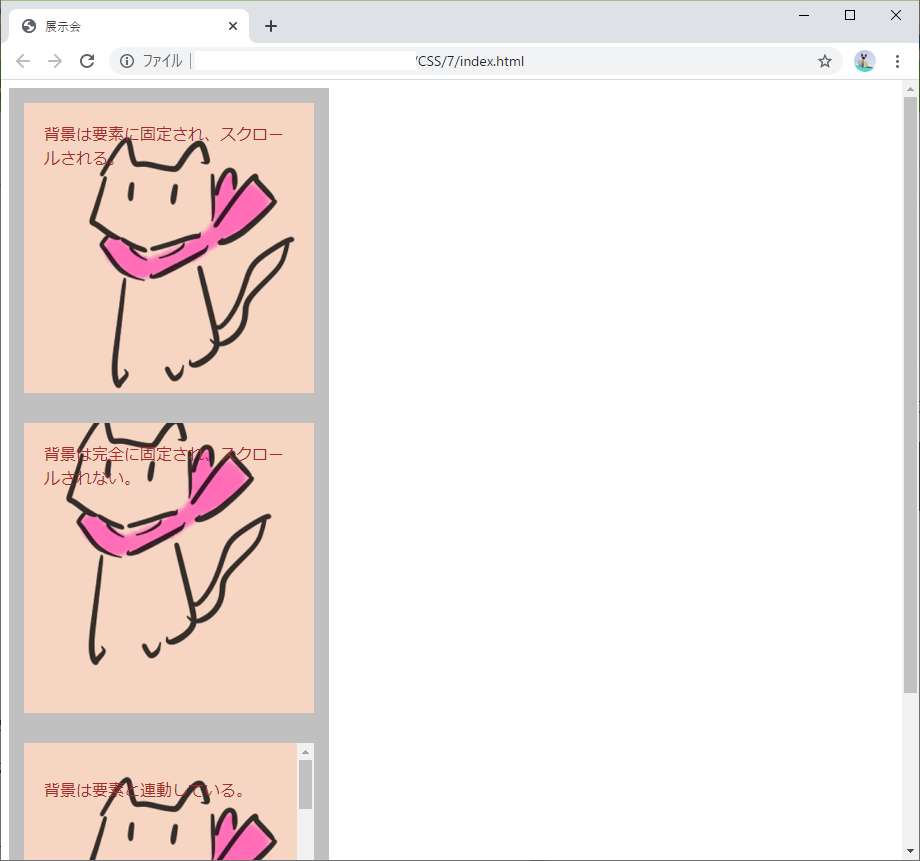
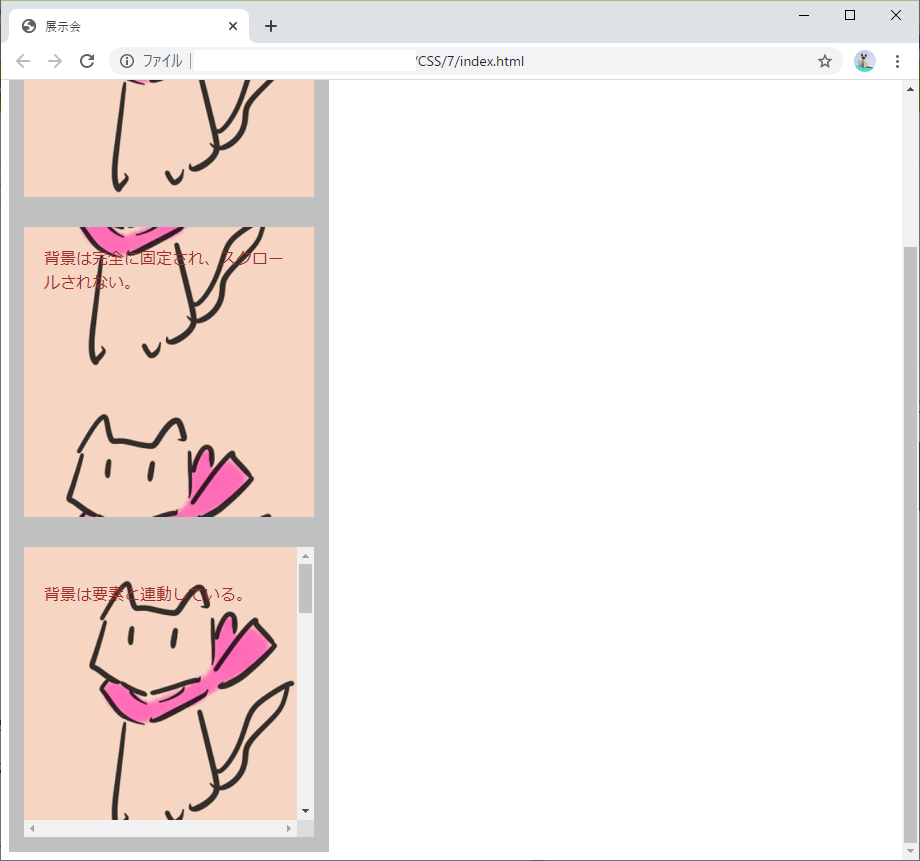
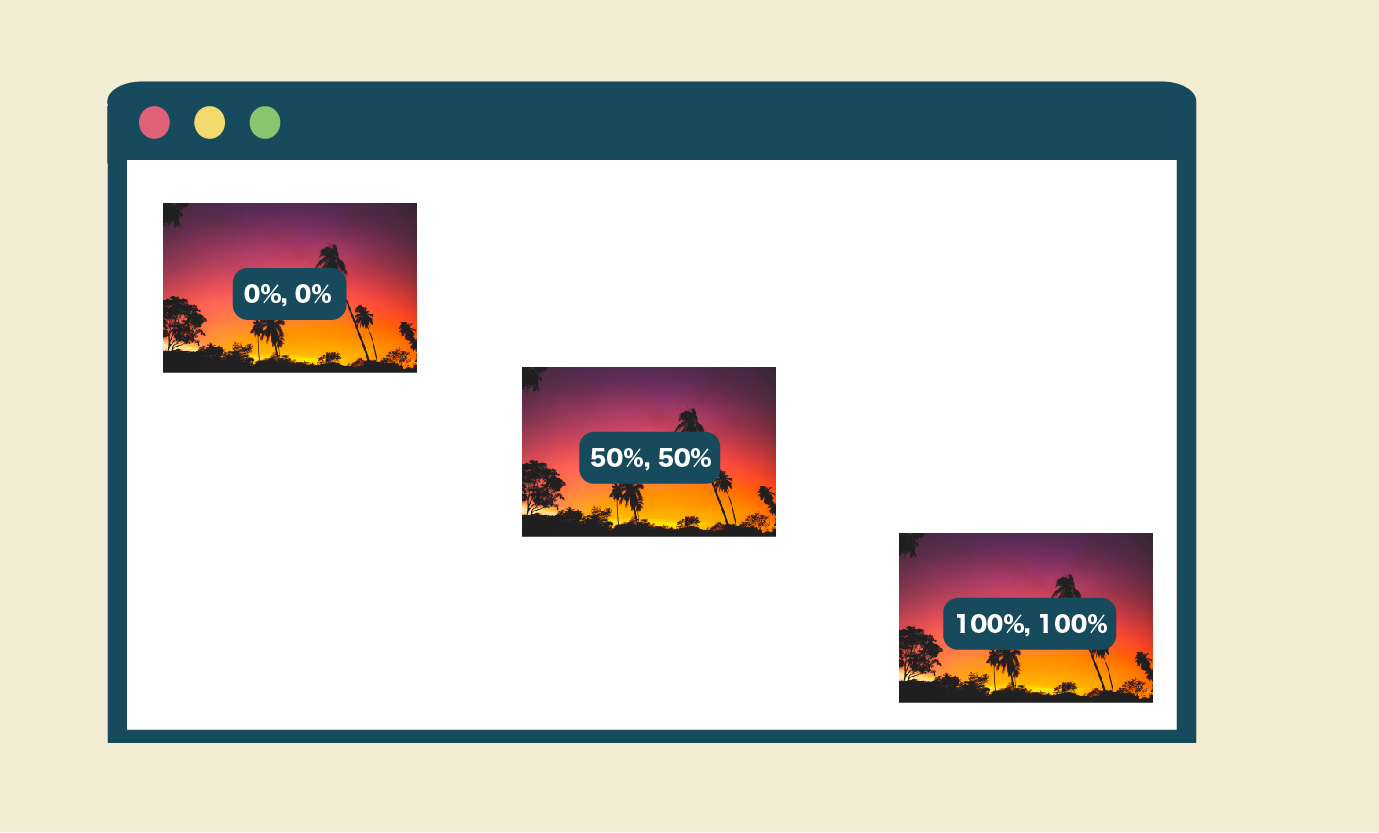
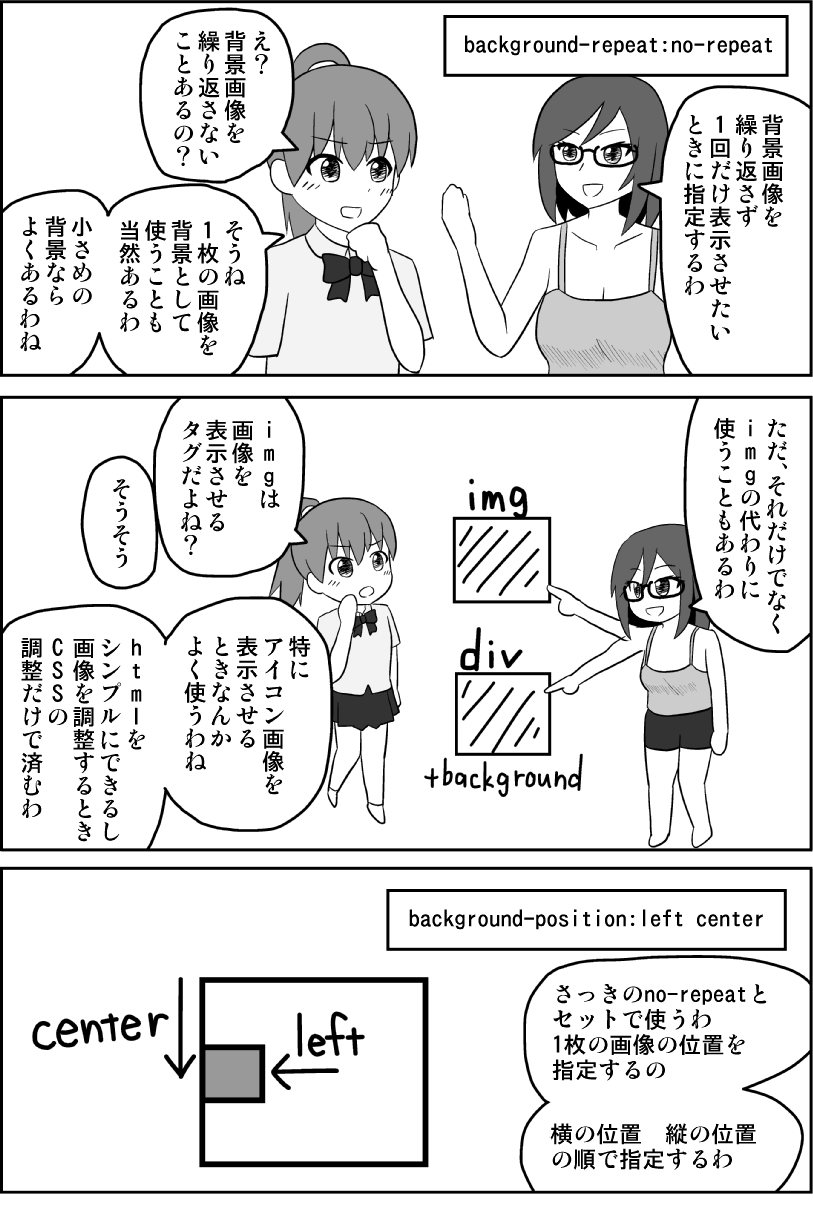
背景画像 html 背景 画像 繰り返し 背景モバイル上で動作しない繰り返しはありません (10) 私は、画面全体に合わせて背景画像を拡大し、縦横比を維持して固定するWebページを構築しています(下にスクロールすると背景画像は同じ場所にとどまります)。"> これで背景画像を1枚だけ、 ウインドウの左上 に表示することができます。 次は表示位置を調整してみます。 これは画像の位置を、 水平位置50%、垂直位置50% に指定しています。 つまり真ん中ですね。縦横に背景画像を繰り返して表示します。これが初期値です。 repeatx 横方向にのみ背景画像を繰り返して表示します。 repeaty 縦方向にのみ背景画像を繰り返して表示します。 norepeat 背景画像を一回だけ表示して繰り返しません。




Cssだけで画像の上にグラデーションや背景パターンを重ねる方法 Youtube




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル
Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログBackgroundposition は、背景画像の表示位置を指定するプロパティです。 このプロパティをbody要素に対して設定すると、文書全体の背景画像の表示位置を指定することができます。 body { backgroundimage url(backgif);Background="" URI 表示する画像ファイルを指定 上記の属性は、HTML 401では定義されていません。




第4弾 少しのコードで実装可能な10のcss小技集 Webクリエイターボックス




Html 背景に色 画像 動画を設定しておしゃれにページを作成 ポテパンスタイル
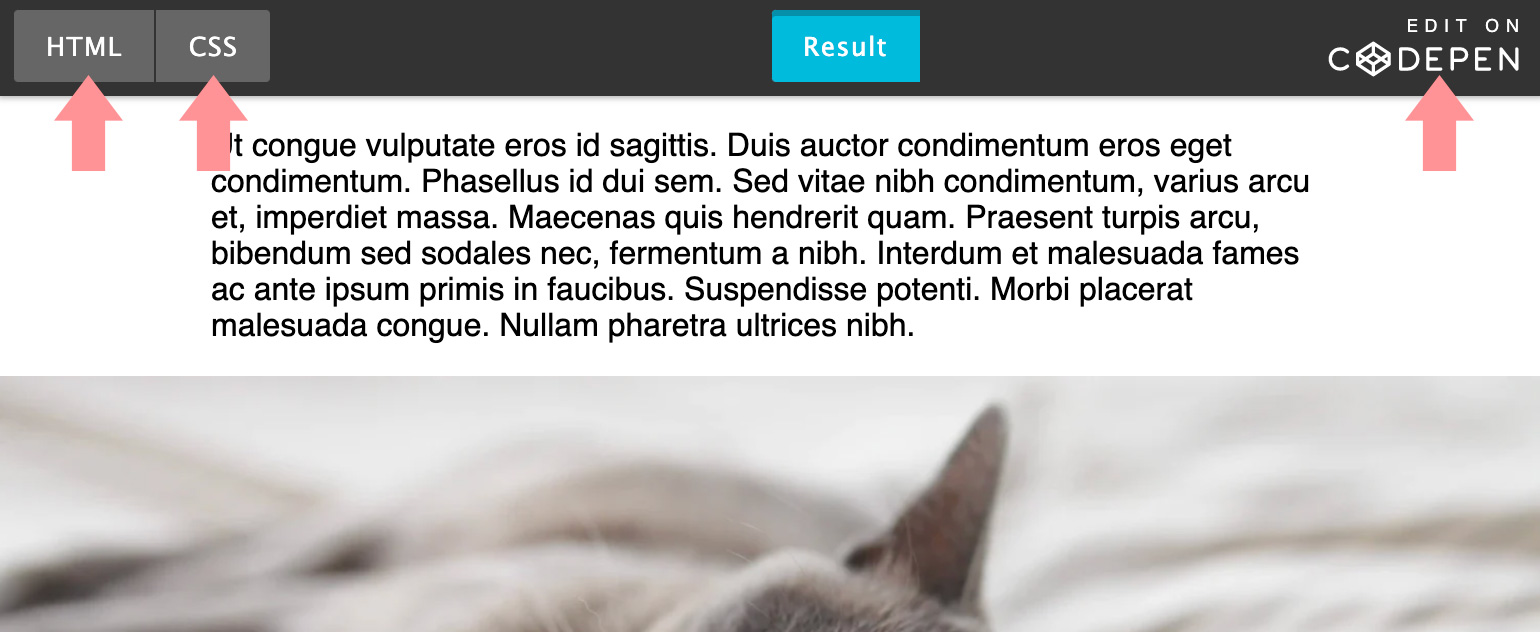
backgroundimageと組み合わせて使い、設定できる値は以下のように4つあります。 repeat:背景画像を縦方向、横方向双方に繰り返し表示する(初期値)repeatx:背景画像を横方向に繰り返し表示するrepeaty:背景画像を縦方向に繰り返し表示するnorepeat:背景画像を繰り返さず1つだけ表示するSee the Pen norepeat by TAKAYOSHI(@lspuwbkv) on CodePen 背景の表示/* 背景画像指定 */ backgroundrepeat repeatx;背景画像の繰り返しの設定 背景画像を表示する際に繰り返し画像を表示させるのか、それとも1回表示するだけにするのかなどの設定方法について見ていきます。定義式は下記のようになります。 backgroundrepeat repeat プロパティは"backgroundrepeat"です。




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




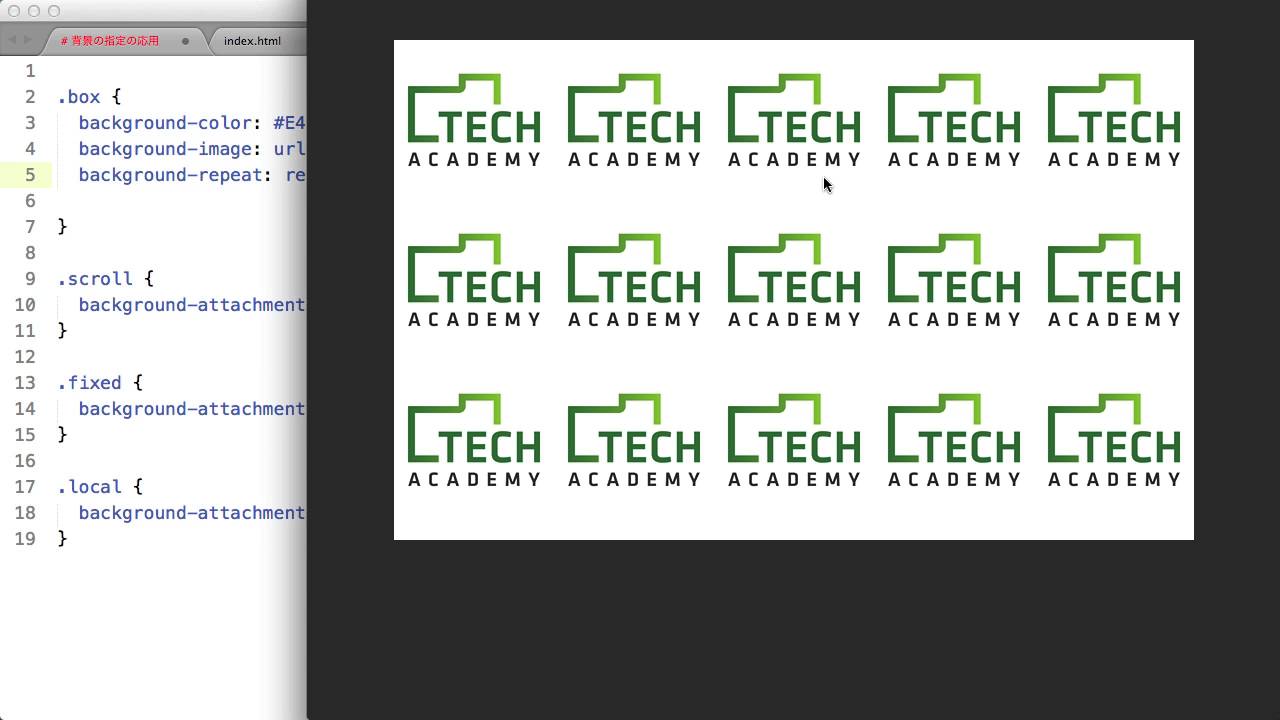
背景に画像などを入れたい Cssで背景を指定する方法 Techacademyマガジン
実際に書く!cssで背景画像を透過させる方法 透明背景画像 の作り方 ホームページビルダー19 html背景画像の繰り返し・一部・透過表示 窓の杜 今日のお気に入り半透明画像ビュー その画像、今すぐ背景透過にする方法教えます|




背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




背景




Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



特定ボックスへの背景画像の指定 ウェブ制作チュートリアル



リンク部分に背景画像を指定する ウェブ制作チュートリアル




背景画像のサイズ指定方法 Haayaaa S Diary




背景に画像などを入れたい Cssで背景を指定する方法 Techacademyマガジン




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル



Html Css Background Repeatの使い方をわかりやすく説明



Html Css Background Repeatの使い方をわかりやすく説明




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




初心者向け Css講座 背景に画像を入れよう プログラミング教室810



Css 背景画像の繰り返しを止めるにはbackground Repeatを使う




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




動画をwebページの背景に埋め込む時のテクニック Notes By Sharesl




背景画像のサイズを要素の幅に合わせて調整する Graycode Html Css




背景画像が自由自在 Css3を活用しよう デジタルマーケティング Web制作 Pr支援のbigmac Inc




Techacademyが無料公開している Html Css入門講座 を受講する Css第7回 Qiita




Css Background 背景の指定方法




ティール四角形スレート タイル パターンを繰り返す背景がシームレスな繰り返し の写真素材 画像素材 Image



これ Cssだけでできますか 方眼紙 グリッド な背景




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




Htmlに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 初心者向け Techacademyマガジン




初心者向け Htmlで背景画像を設定する方法をわかりやすく紹介 ウェブカツ公式blog




Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog




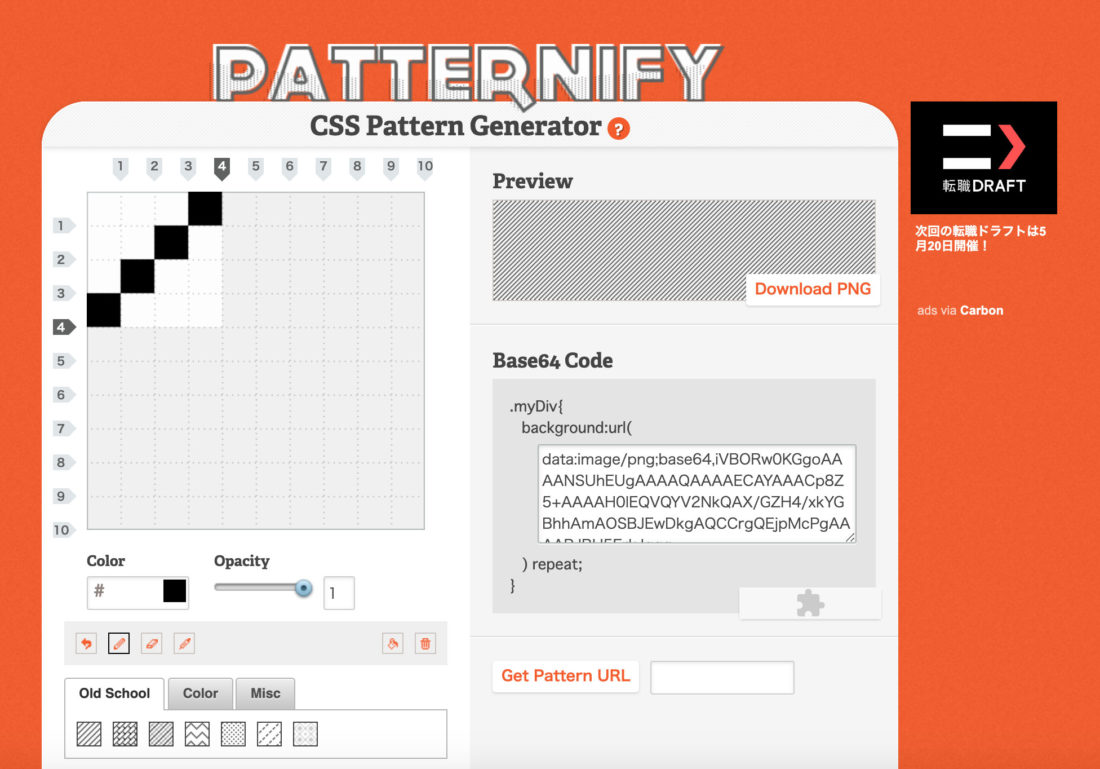
細かいドットや斜線背景をcssで手軽に作成できる Patternfy




Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog




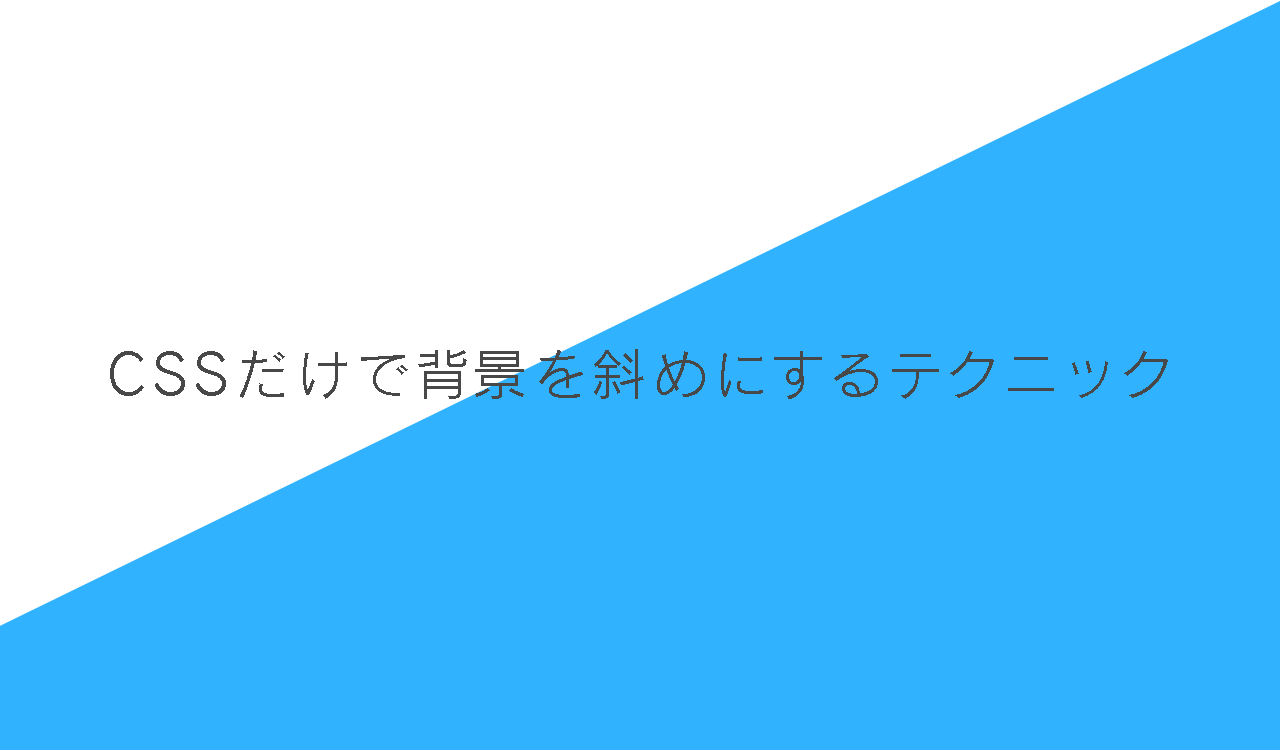
Cssだけで斜めの背景を実現する方法 Techmemo



Css 背景画像のサイズ 大きさ を変えたいならbackground Sizeを使う




Html入門 背景に色や線形 円形のグラデーションを指定する方法 侍エンジニアブログ




ベクター背景画像の繰り返しブルー バイナリ コンピュータ コード のイラスト素材 ベクタ Image




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




Cssで画像を表示する方法 背景指定やサイズ変更について解説 Java フロントエンド研修のジョブサポート



1




Css 背景 Backgroundプロパティ の使い方まとめ




Css Background 背景の指定方法




Cssでグラデーションを背景に使う方法 スクロール固定するには




Cssでストライプやボーダーの背景を作る方法 コピペok Design Remarks デザインリマークス




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




背景画像が自由自在 Css3を活用しよう デジタルマーケティング Web制作 Pr支援のbigmac Inc




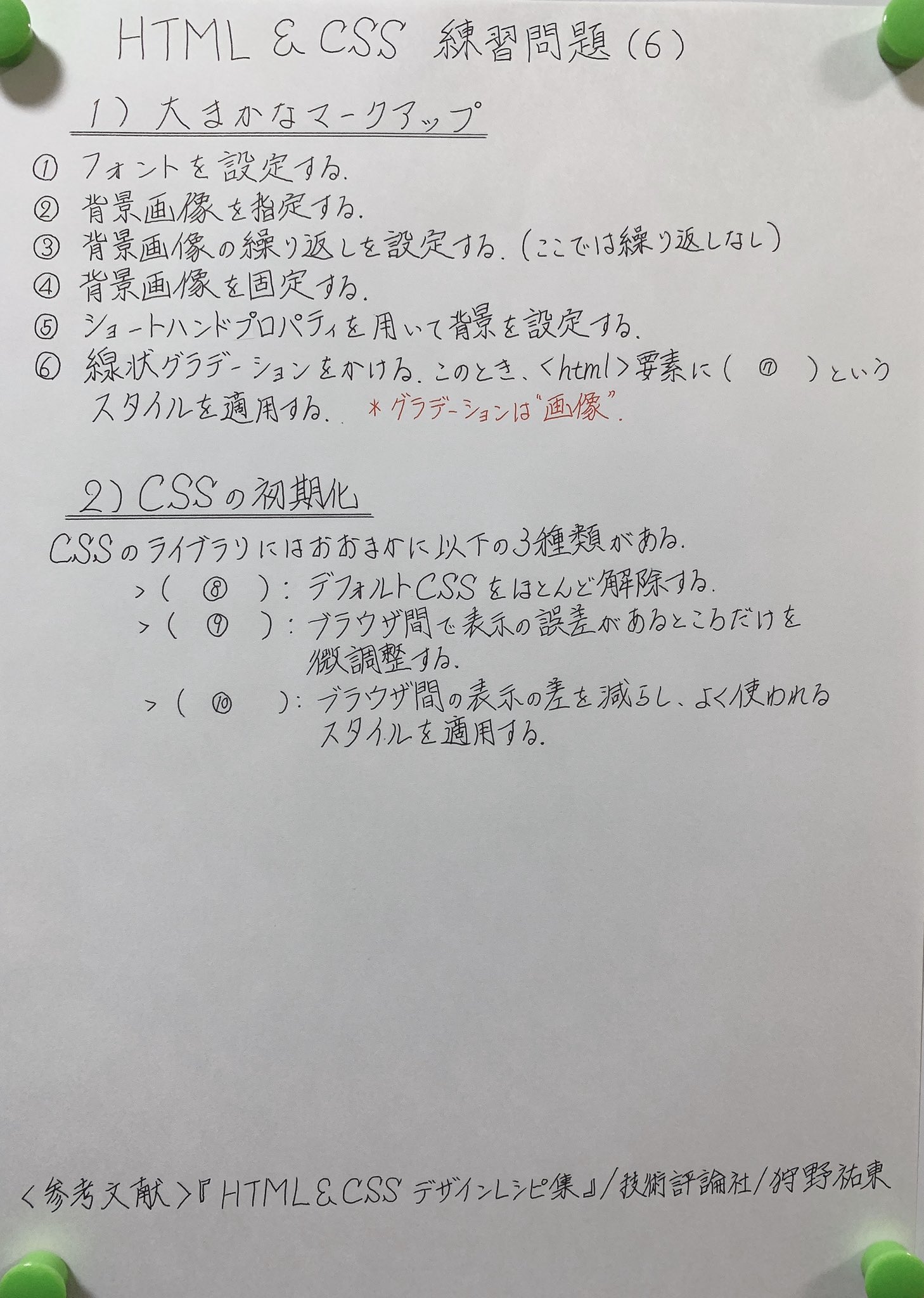
Ichigo Html Css Javascript 第六回練習問題




Techacademyが無料公開している Html Css入門講座 を受講する Css第7回 Qiita




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog




Css入門講座 05 背景を彩ろう Background Image Background Repeat Background Position Background Size Youtube




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




背景画像を繰り返す Background Repeatプロパティの使い方 ウェブカツ公式blog



超初心者のための Web作成特別講座




無限スクロールする背景のcssアニメーションサンプル One Notes




Css で背景にストライプ柄を設定する方法 縦 横 斜めの縞模様




Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ




Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog



1




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media



Html Css Background Repeatの使い方をわかりやすく説明




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋



Atomエディタの背景画像を設定するのに苦労したこと Windows Qiita



1




Css Background 背景の指定方法




Cssだけで出来る背景画像の使い方とサイズのレスポンシブ対応 Webデザインの教科書




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




Html入門 背景に色や線形 円形のグラデーションを指定する方法 侍エンジニアブログ




Css Background 背景の指定方法




Htmlで背景画像を設定する方法 13 ステップ 画像あり Wikihow



1




Hooyxyhvd3dhhm




Cssで見出しに背景画像をレイアウトするいくつかのやり方 Background Repeat Position Sizeの使い方 すなぎつ




ホームページの作り方 Wordpress Jquery Seo Part 10




Css Background Imageで背景画像を設定する フライテック




パララックスを使用した背景画像の立体効果付与 パーティクル編 Launchcart 越境ec専用カート



H2要素のスタイリング ウェブ制作チュートリアル




背景のデザインを整える時のcss Background 早見表




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




背景画像の指定と背景色のグラデーション方法 初めてのwebサイト作成レッスン12 Private Fantastic




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




ライトブルーと白小水玉パターン背景の繰り返しはシームレスを繰り返す の写真素材 画像素材 Image




テーブルで画像を表示する方法まとめ 挿入 配置 背景 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog




Css 背景画像の繰り返しを止めるにはbackground Repeatを使う




背景画像の指定と背景色のグラデーション方法 初めてのwebサイト作成レッスン12 Private Fantastic




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Css Background Repeatを学び背景画像の繰り返しを指定しよう Shu Blog




Skillhucks



0 件のコメント:
コメントを投稿